Twitterタグ晒し機をの仕組みを振り返る。
この記事はサービス終了後も「かぷブログ」で記事を公開します。
サービス終了に関するお知らせはこちら
こんばんは。もりかぷです。
どちらかと言えばサイトの調整をメインにやっておりあまり記事を書くことはないですが、今年度の工陵祭(小山高専の文化祭の名称)で出したTwitterタグ晒し機のプログラムを見ていて、ふと思いついたので記事にして見たいと思います。
稚拙な文章となってしまうかもしれませんが、よろしくお願いします。
Twitter晒し機とは何か──
特定のタグがついたツイートをプロジェクターに表示するソフトウェアです。
↓こんなの
ファイル構成
取得用PHPと画面表示用PHPの2つのファイルを用意します。
画面表示用をプロジェクターに映し、取得用PHPをSSHでサーバーに接続しバックエンドで処理をさせています。
ツイート取得の仕組み
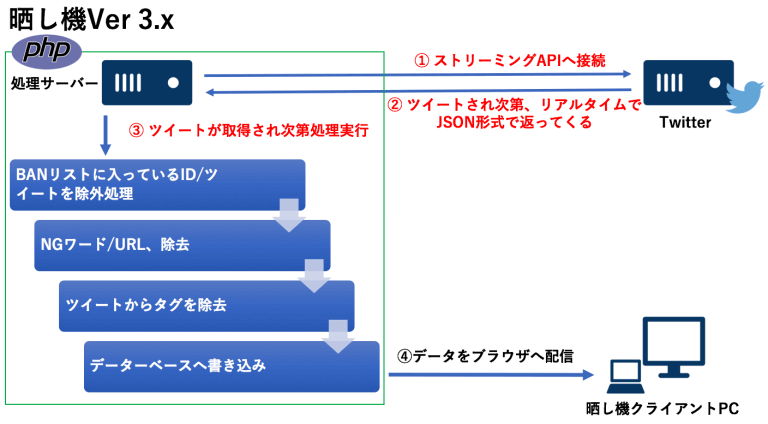
PHP向けTwitter ストリーミングAPIライブラリ「Phirehose」を用いてストリーミングAPIに接続し、今年の工陵祭タグである「#koryosai、#koryosai2017」が入ったツイートを取得し続けます。そこからNGワードの検出・除去を実施しファイルに書き込んでいます。概要は以下の図をご確認ください。
※データーベースと書いてありますが、ファイルのミスです。
どうやって作っていったか──
1.デザインを考える
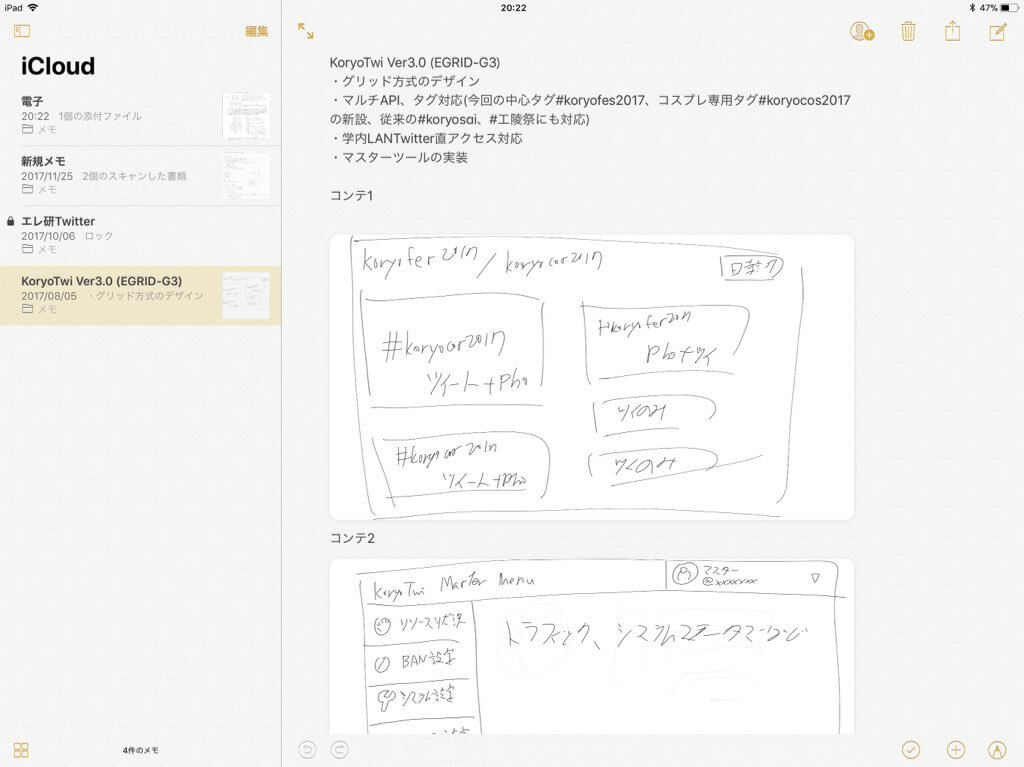
とにかくやりたい事を書きます。
アホみたいなことでも考えていきます。実際やるかどうかは後で決めます。
2.目標を決める
1で出した案を元に最終的にどのようにするか決めていきます。ここで無理と思ったものや没ネタを抜きます。
3.ツイートを取得する仕組みを考える
どのようにツイートを取得するのか、禁止ワードなどを挙げる。
どのような動作でデーターを取ってくるのか、他人が見て不快になったり停学を防ぐためのフィルターの動作を考えます。
4.画面表示用のコードを書く
実際に来場者から見える画面を出すためのコードを書きます。
今回はPHPのため、ブロック要素やインライン要素を乱用して配置し、CSSで調整を行います。
調整を行なったら、適当な文字を要素内に入れていきます。また、今回のタグ晒し機では文字を横に流していきたいため、CSSでマーキータグを再現できるように@keyflamesを用いてアニメーションを作成します。
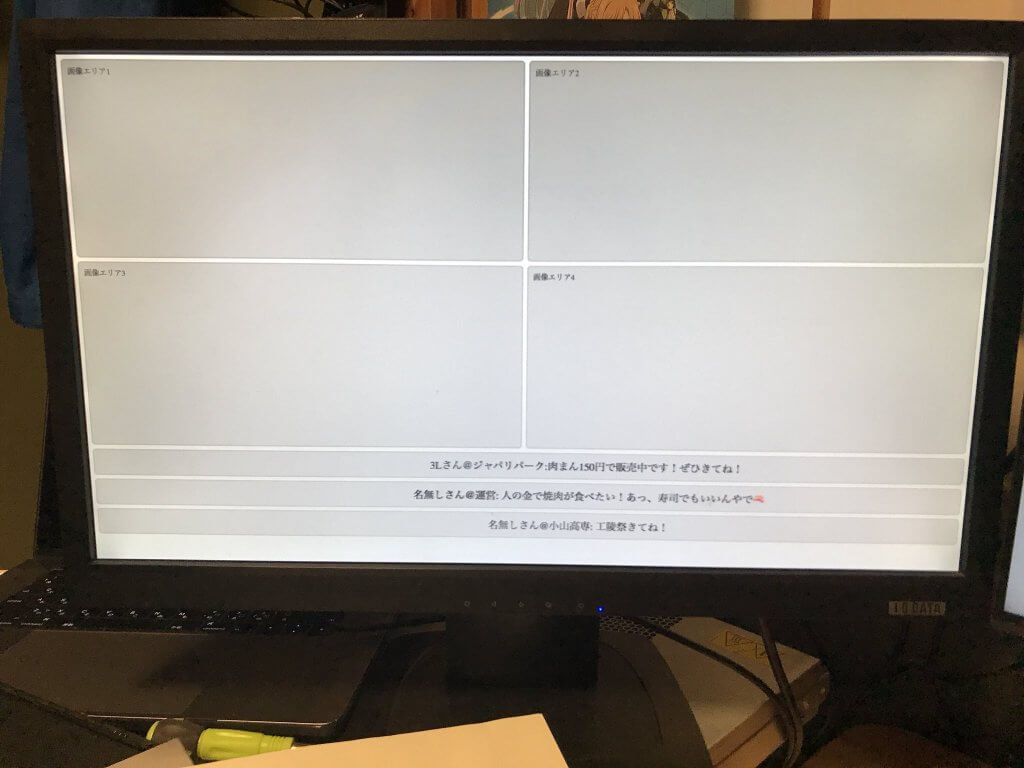
こうして、下の画像のようなものが完成します。
実際に文字を流してみたり、画像を入れたりしてみて、どのようにすれば効率よくツイートを表示させたり、見やすくなるかをここで検討します。
今回の開発では検討した結果、画像を2枚分のみにし、更にタイトルと時計をつけるといい感じになりました。
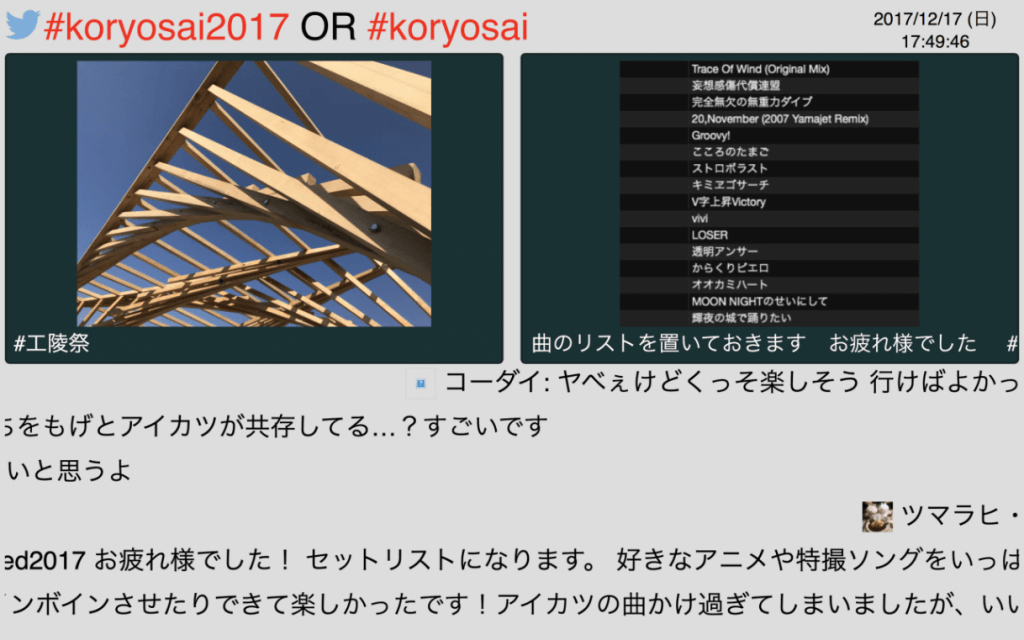
すると、こうなります。
※スクリーンショット撮り忘れたのでこちらで代用させて頂きます。
こんな感じに見やすくなります。
5.取得用のコードを書く
これで表示用のファイルが完成したので、あとは取得用のコードを書いていきます。
注意すべきことは、しっかりNGワードを弾く、XSSの原因となるタグやセキュリティホールができるのを防止するため「htmlspecialchars」などを使ってHTMLタグを無効化します。
クライアントによっては特殊文字をブロックしてくれるものがあるらしいですが、Web版Twitterだと普通にツイートできてしまうので対策します。
また、ストリーミングAPIの仕様上、リツイートなども「RT: @リツイートした人のID: @リツイートされた人のID 内容〜」と一つのツイートとして取得されてしまうので、「RT:」という文字列が入っていたらファイルに書き込まないようにコードを書いていきます。
また、今回、ツイート内に特定の文字列を入れることで文字を赤くしたり、テロップとして登録できるようにしたいと思ったため、「strstr」などを用いて対象の文字を検索していきフラグを立てていきます。対応したフラグに応じて、<font color=”hoge”>などで対応できるように分岐を行います。
あとは、ツイートが取得され次第、順番に表示できるようにカウンターで制御を行い、文字のみツイートの取得処理の部分は完了です。
画像付きツイートも同じようにフィルターをかけて処理を行なっています。
画像付きツイートの場合、Twitterから送られてくるJsonデーターのextended_entities->media->0->media_urlというところに1枚目の画像のURLが入っているので、この有無で画像付きツイートかを判定します。mediaの部分だけでも十分に判別することはできるので、ここは自由に書いていきます。
あとは画像のURLと、ツイート内容をファイルに書き込んで完成です。
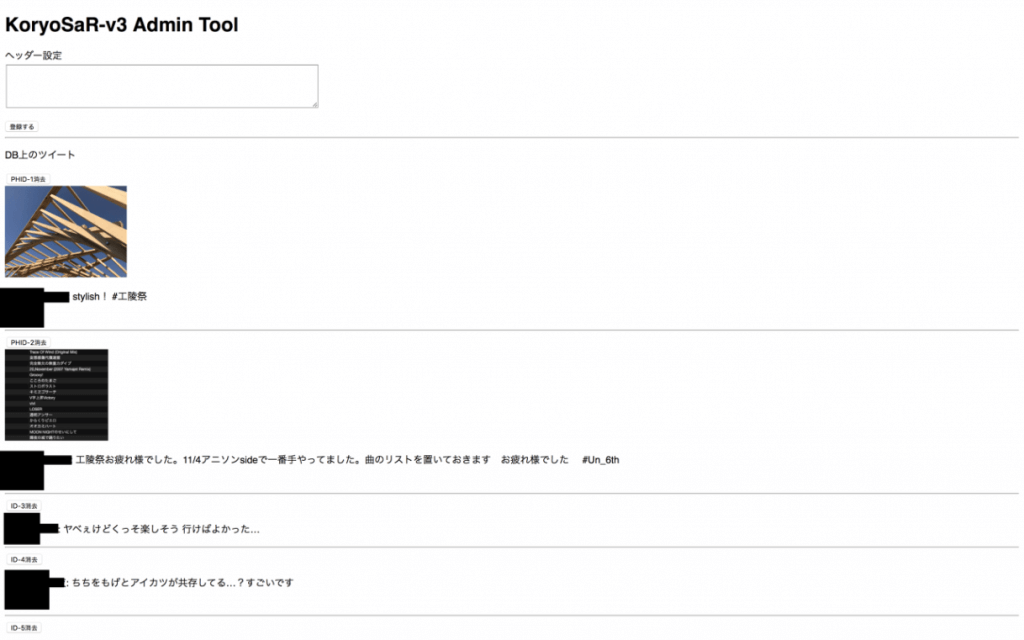
6.必要に応じて管理ページを作る
フィルターを作るのはもちろんですが、例えば「死ね」を「タヒね」と回避する可能性があります。正規表現で頑張って検出するのもありですが、思いついたのが1日前でデバッグが追いつかなくなるため、手動で表示を消せるように管理ページでも作っておきました。
はい、適当。
とりあえず、各ボタンにツイート内容が書き込まれたファイルに対応するIDを埋め込んでおいて、押された時にファイルの中身を空っぽにするようにしてみました。
ぶっちゃけ、他の人は見ないからこれでいいっか()
7.表示用のコードを修正する
新しく取得されたツイートをリアルタイムで表示できるように、prototype.jsのAjax.PeriodicalUpdaterでも使って、一定期間ごとにファイルの更新を行います。
毎回リロードすれば手っ取り早いですが、リロードする度にページの再描画が発生するので見栄えが悪くなるためにAjaxを用いてみました。
8.キャッシュを無効化する
特定のツイートがキャッシュされ、常に同じツイートしか表示されなくなってしまうバグ回避のために、Nginxの設定を変更します。
とりあえずタグ晒し機のページだけキャッシュしないように、晒し機のプログラムがあるディレクトリに「add_header Cache-Control no-cache;」を追加し、ブラウザ側にキャッシュしないように要求するために、Cache-Controlヘッダーを追加しておきます。
これでキャッシュされなくなります。
9.デバッグ&他の人に試してもらう
タイトルの通りデバッグします。自分でデバッグした後は、友人などに頼んで自由に遊んでもらいます。
ちなみにこのサイトに記事を書いているタマゴさんに依頼すると、脆弱性の原因になるものを大量に突いてくれました。ありがたいです。
僕もテロップで遊んでいました。↓
https://twitter.com/MoritoWorks/status/924593498900152322
10.完成
これで完成です。あとは本番を待つのみです。
という感じで開発を行っていました。
ちなみに管理ツールの実装は本番開始24時間前に気づいたのである意味デスマーチ状態でした。
でも管理ツールを使うときがなかったので、ホッとしました。
ちなみにVer3.xと書いてあり、お気づきの方もいらっしゃると思いますが、実はVer2もありました。
細かい事を僕の個人ページ「MoritoWorks」に書いてあるので良かったら見てください。
という事で今回はTwitter APIで遊んで見ました。今年はもっとレベルアップできるように、修行していきたいです。
ここまで読んでくださり、ありがとうございました。

プログラミングが学べるということで「電気・電子」の学科に入ったら失敗しながらも、何とか留年せずに高専を卒業した自称ソフト屋です。
たまに変なものを作っています。
サービスの運営や保守を担当しています。